In diesem Tutorial werdet ihr eure erste Map im Valve Hammer Editor(VHE) erstellen, und zwar schritt für schritt:
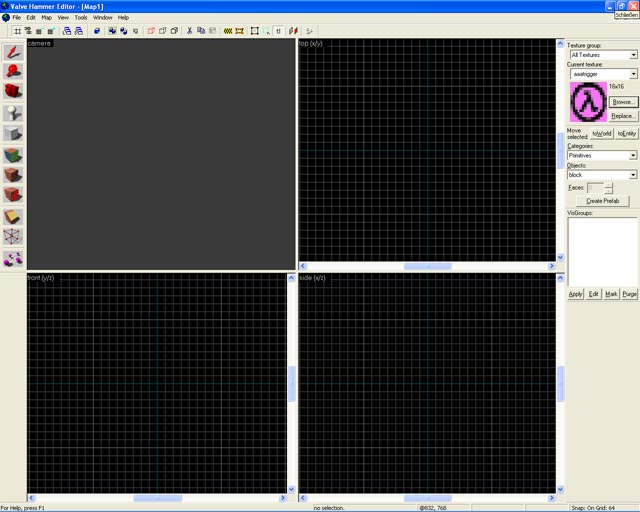
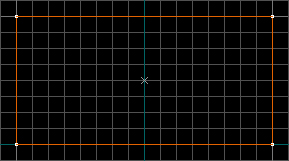
Startet den Editor und erstellt eine neue Datei durch einen Klick auf New im File-Menü. Euer Editor sollte nun so aussehen, wie auf diesem Screenshot:

Gewöhnt euch schon einmal an den Anblick, denn in dieser Umgebung werdet ihr die komplette Map erstellen. Doch zunächst solltet ihr noch 2 Schritte durchführen, die zwar nicht unbedingt nötig sind, euch aber die Arbeit erleichtern werden.
- Klickt im oberen linken Fenster auf camera und erneut auf 3D textured. Dadurch wird die Geometrie eurer Map mit Texturen dargestellt, andernfalls bekommt ihr nur eine einfarbige Fläche, bzw ein Drahtgittermodell zu sehen.
- Klickt 1x den Smaller Grid-Button
 , dadurch verfeinert sich das Raster, (Eng: Grid), auf dem ihr mappt.
, dadurch verfeinert sich das Raster, (Eng: Grid), auf dem ihr mappt.
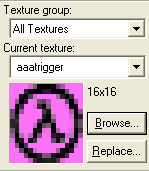
Suchen wir uns nun eine Textur aus, die den Boden darstellt. Dafür geht ihr zur rechten Seite zur Texture Bar:

Texturen auswählen
Ihr seht eine Vorschau der Textur, die gerade ausgewählt ist. Ihr könnt diese verändern, indem ihr auf den “Browse…” Button klickt. Es werden alle Texturen angezeigt, die ihr für eure Map zu Verfügung habt. Gebt in den Filter unten den Namen fifties_wall14x ein, das ist die Textur, die wir für den Boden benutzen werden. Mit einem Doppelklick wird diese ausgewählt.
Der erste Brush
| |
Wählt jetzt das Brush-Tool auf der linken Seite aus und zieht mit gedrückter Maustaste einen Brush der Größe 512*256 Units im top(x/y) Fenster. |



Jetzt sollten wir den Brush in jeder Ansicht so zentrieren, dass er gut sichtbar ist. Es gibt folgende Möglichkeiten:
- Im 3D Fenster ist die Steuerung wie in einem Shooter, bei gedrückter linker Maustaste könnt ihr euch umsehen und mit w,a,s,d in alle Richtungen bewegen.
- In den 3 restlichen Ansichten bewegt ihr euch per Pfeiltasten, bzw + und -
Hammer reagiert immer nur in dem Rechteck, in dem der Cursor ist!
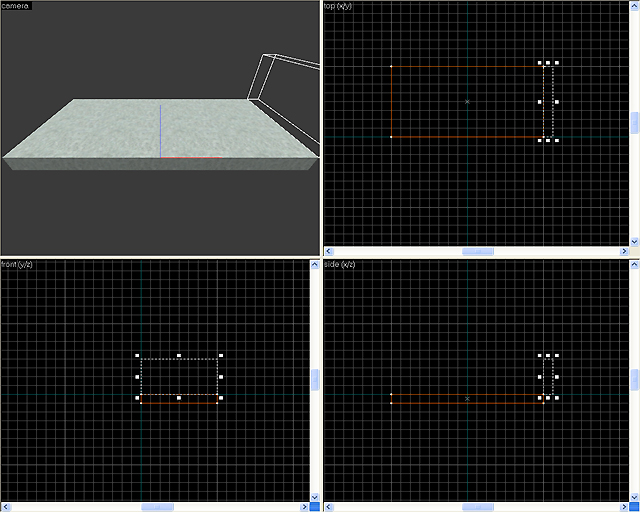
Kommen wir nun zu den 4 Wänden, die wir für unseren Raum brauchen. Nehmt die Textur OUT_WALL4A, genau so wie ihr es vorhin mit der Textur des Bodens gemacht habt. Wer nicht mehr weiß wie das gemacht wurde, kann es Oben noch einmal nachlesen. Erstellt eine 256*128*32 Units große Wand an der Rechten Seite eures Bodens, genau so wie auf dem folgenden Screenshot:

Bestätigt wieder mit Enter.
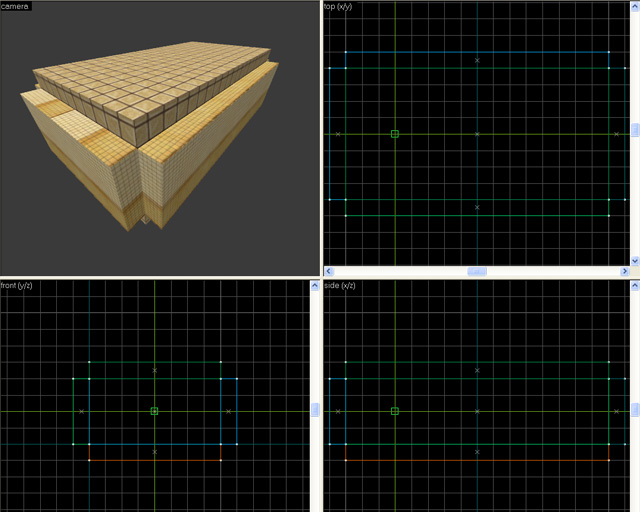
Nach diesem Prinzip erstellt ihr jetzt die restlichen 3 Wände, sodass ihr eine Box ohne Deckel habt.
Ganz Wichtig ist, dass Wände und Böden, sowie die Decke später alle Bündig abschließen, sodass keine freien Stellen zum Void (Das schwarze Nichts im Editor) bleiben. ein Loch in die Außenwelt (in der Fachsprache ein Leak) würde einen Fehler beim Kompilieren erzeugen.
Startplatz und Lichtquelle
| |
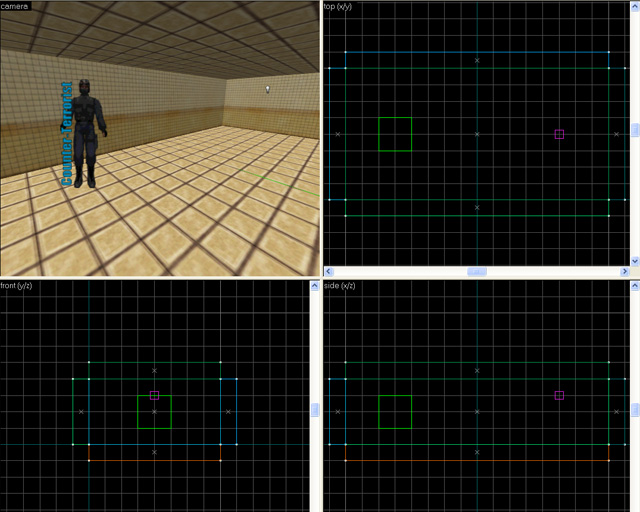
Unsere Map braucht einen Punkt, an dem der Spieler später beim starten der Map spawnt. Dazu wählen wir das Entity-Tool aus, die Glühbirne am linken Rand. Klickt jetzt in der Top-Ansicht einmal in euren Raum hinein. Ihr werdet ein Grünes Kreuz zu sehen bekommen: |

Bestätigt wieder mit Enter. Ein lila Kasten erscheint an der gewählten Position. Klickt diesen an und wählt im Kontext-Menü die Properties an. In den sich öffnenden Object Properties wählt ihr im Drop-Down-Menü die Class info_player_start aus und verlasst das ganze anschließend wieder durch einen Klick auf das Close-Kreuz.
Achtet darauf, dass das Entity nicht in der Wand oder im Boden steckt, dies könnte später zu Fehlern führen!
Wiederholt das Ganze nun, wählt stattdessen ein light aus und platziert dieses in der Mitte des Raumes. Um die Einstellungen des Lichts braucht ihr euch in diesem Tutorial ersteinmal nicht zu kümmern, dazu in späteren Tutorials mehr.
Euer letzter Brush in diesem Tutorial ist die Decke eures Raumes. Erstellt einfach einen weiteren Brush, der genauso Groß ist wie der Boden. Überprüft noch einmal, ob es keine offenen Stellen zum Void gibt!

Der Compile
Jetzt zum letzten Schritt, der jedesmal nötig ist, um eure Map in Half Life spielen zu können. Dieser Schritt ist Nötig und kann nicht umgangen werden, ein einfaches abspeichern eurer Map reicht nicht aus. Die Datei, die ihr bis jetzt erstellt habt, kann von Half Life nicht gelesen werden, die von euch erstellten Daten müssen erst kompiliert werden. Kompilieren kann bei größeren Maps einiges an Zeit beanspruchen, ihr solltet also ein paar Stunden dafür einplanen.
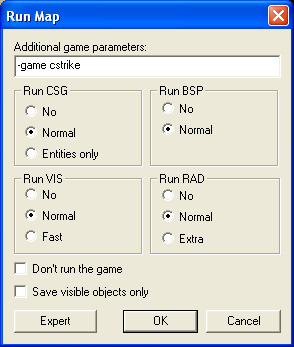
Speichert eure Map also noch ein letztes mal ab und drückt die Taste F9. Es erscheint folgende Dialogbox, in der ihr alles so einstellen solltet, wie vorgegeben:

Wenn ihr jetzt mit OK bestätigt, beginnt der Prozess, der eure .map Datei in eine .bsp Datei umwandelt. Diese könnt ihr nun in Half-Life aufrufen. Sollte etwas nicht funktiorniert haben kannst du dir die Map herunterladen um zu kontrolieren was vielleicht ein fehler sein könnte.