Teil 1 von 2 Teilen. (Teil 2 Befindet sich auf Seite 2)
Schwierigkeit: 3 / 10
Aufwand: 3-5 Minuten
Inhalt: Skins von Models dynamisch wechseln
In diesem Tutorial erkläre ich euch, wie man Skins von Models im Spiel mit Hilfe von Triggern ändern kann. Eigentlich erklärt es sich von selbst, aber da im Forum mehrmals nachgefragt wurde, habe ich mich zu diesem Schritt entschieden. Also dann los:
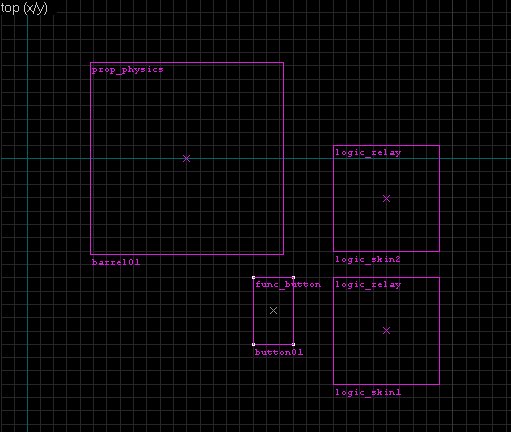
Durchführung: Zunächst braucht ihr ein Model, das mehrere Skins hat. Dies überprüft ihr in den Einstellungen des props. In meinem Beispiel ist dies das Fass models/props_c17/oildrum001.mdl (prop_physics). Schaltet unter der Option „Skin“ einfach durch Eingabe der Zahlen 1,2,3... die Skins durch. Bleibt das Model gleich, so habt ihr ein festes Model ohne Skins, welches hierfür nicht zu gebrauchen ist.

Ihr wählt nun also den Startskin aus und gebt dem Model einen Namen, im Beispiel „barrel01“.
Nun erstellt ihr einen Schalter und macht diesen zum func_button. Im Beispiel darf er sich nicht bewegen, deshalb Flags -> Don’t move.
Wechselt nun zur Karteikarte „Outputs“ und tragt folgende Werte ein:

OnPressed: Wenn der Button gedrückt wird,
barrel01: wird beim Entity „barrel01“
Skin: der Skin gewechselt,
2: zum zweiten Skin des Models.
Ergebnis: Wenn ihr nun im Spiel den Button drückt, ändert sich der Skin des Models. Bei einem Fass macht das natürlich weniger Sinn, aber bei Lichtern ist genau diese Methode die richtige 

mfG BoooM 
Schwierigkeit: 6 / 10
Aufwand: 3-5 Minuten
Inhalt: Skins von Models dynamisch wechseln und wieder zurückwechseln.
In diesem Tutorial beschreibe ich wie man Modelskins durch eine erneute Triggerung wieder zurückschaltet. Das Tutorial basiert auf dem ersten Teil, darum bitte zuerst das lesen, bevor überflüssige Fragen kommen. Ich habe mich, aus Gründen der Übersicht, dazu entschlossen einen neuen Thread zu erstellen.
Dank: Mein Dank gilt Hellraiser für nützliche Tipps.
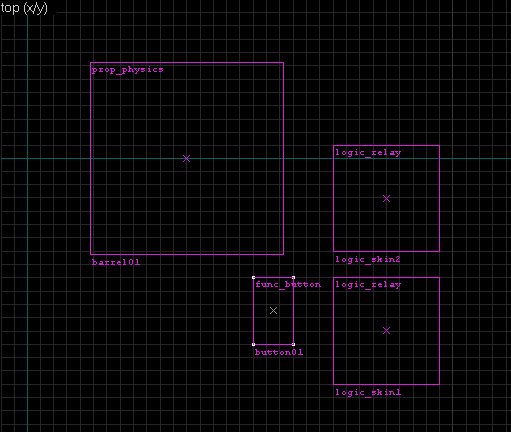
Durchführung: Erstellt bitte ein Model mit wechselbaren Skin und einen Button und ändert die Optionen wie in Teil 1, nur die Outputs des func_buttons werden nicht mehr benötigt, da wir als Zwischenentities 2 Entities platzieren müssen, die die Eigenschaft besitzen sich aktivieren und deaktivieren zu lassen.
Aus diesem Grund plaziert bitte 2 logic_relays in eure Map. Das Eine soll dazu dienen die Textur umzuschalten, das Andere dient zum zurückschalten.
Die 2 relays bekommt nun folgende Namen: logic_skin1 & logic_skin2 .
Schaltet bitte bei den Flags auf "Allow fast trigger" da sonst erst nach einigen Sekunden der Schalter wieder funktioniert.
Bei eurem func_button erstellt ihr nun 2 Outputs, die die beiden logic_relays triggern
(OnPressed, logic_skin1, Trigger,
(OnPressed, logic_skin2, Trigger,
Das logic_skin1 benötigen wir erst beim 2ten benutzen des Buttons, darum schalten wir hier bei
Start Disabled auf Yes.
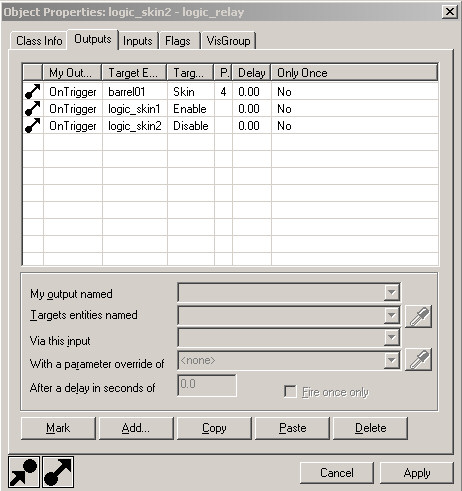
Nun wechselt ihr zum logic_skin2 und erstellt 3 neue Outputs, wie auf dem Bild zu sehen ist.

Output Nr 1 (OnTrigger, barrel01, Skin, 4, 0.00): Als ersten Schritt wird die Textur des Zielobjektes (Fass) geändert (zum Skin Nr.4).
Output Nr 2 (OnTrigger, logic_skin1, Enable,
Output Nr 3 (OnTrigger, logic_skin2, Disable,
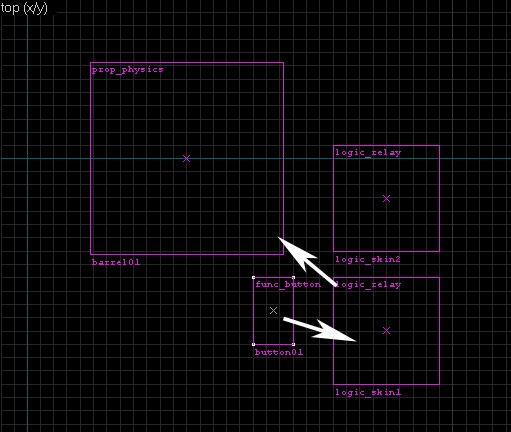
Durch die 2 letzten Outputs wird die aktiviert/deaktiviert Reihenfolge der 2 Entities genau umgedreht, sodass beim nächsten Triggern des func_buttons logic_skin2 deaktiviert und logic_skin1 aktiviert ist. Bei Fragen und Unklarheiten dazu, bitte posten.
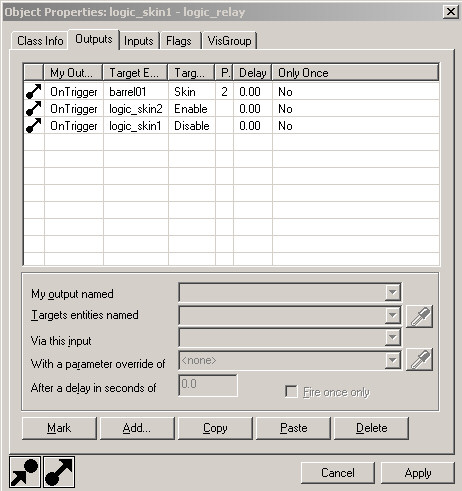
Nun wechselt ihr zum logic_skin1 und erstellt ebenfalls 3 Outputs. Hier sind die einstellungen fast identisch:

Output Nr 1 (OnTrigger, barrel01, Skin, 2, 0.00): Als erstes wird wieder die Textur zurückgesetzt (zum Skin Nr.2).
Output Nr 2 (OnTrigger, logic_skin2, Enable,
Output Nr 3 (OnTrigger, logic_skin1, Disable,
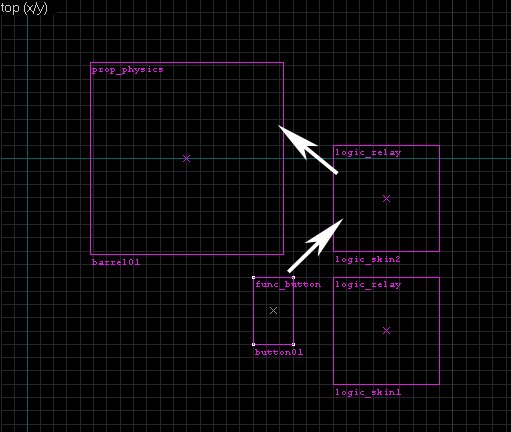
Beim 3. Triggern des Buttons wird also der ursprüngliche Zustand wiederhergestellt und man kann den Button unendlich oft betätigen. Es entsteht eine Entity-Schleife, wie in Bild3 zu sehen ist.

mfG BoooM 