Mal wieder ein Tutorial von mir in dem Anwendung von Displacements erklärt wird. Wie man Displacements erstellt und die Einstellungen dieses Tools werden hier nicht behandelt.
1. Gut vorbereiten.
Man baut nicht wild irgendwelche Displacements zusammen sondern hat vorher schon ein ungefähres Layout. Bei einem Außenareal solltet ihr also schon Häuser, Mauern und sonstige Sachen gesetzt haben. Da Displacements das Level nicht schließen muss unter einem Displacement noch ein Brush sein. Am besten ihr macht ein Layout nach diesem Tutorial http://www.mapping-tutorials.de/foru...ghlight=Layout
Danach überlegt ihr euch wo ihr Displacements haben wollt. Es ist z.b. unsinnig ein Metallboden zu einem Displacement zu machen. Das ist ein der Realität auch nicht so.
2. Problemlösung
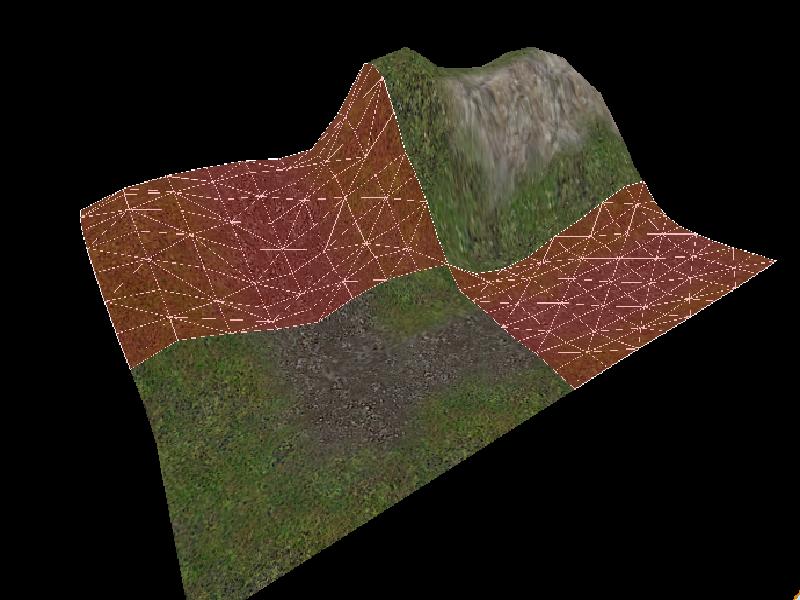
Bei 1 Displacement muss man ja auf gar nichts achten. Aber wenn man 2 nebeneinander hat müssen die Vertices gleich groß sein das sonst hässliche Löcher entstehen.
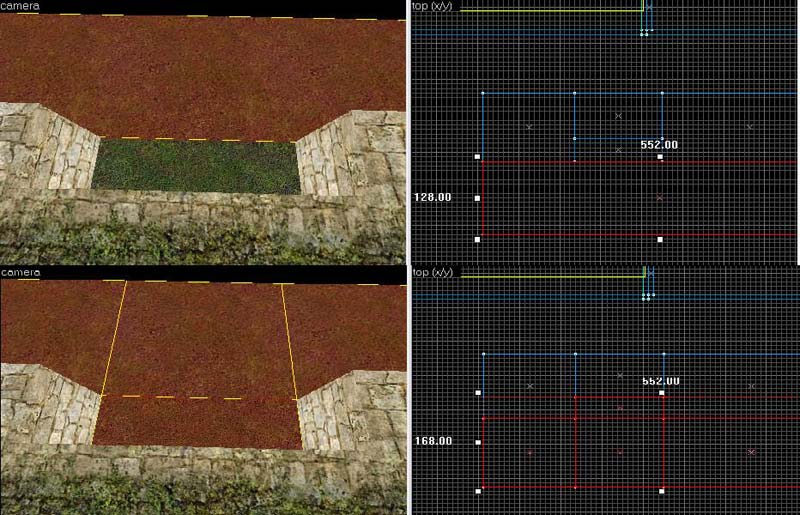
Auf diesem Bild sieht man wie es komplett FALSCH ist.

Jetzt ist es richtig. Jeder Vertexpunkt grenzt genau an den Vertexpunkt des Displacement´s daneben. Und so sollte ist immer sein außer die Flache bleibt komplett Flach und dann bräuchte man auch kein Displacement..

Wie habe ich das Problem umgangen ?
Nun aus 2 Brushes habe ich 4 gemacht.

3. Auf Geht´s
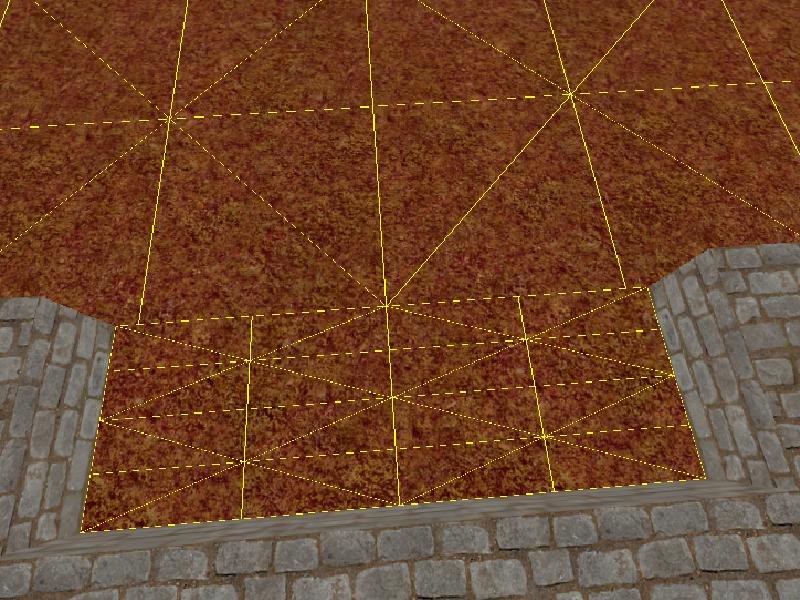
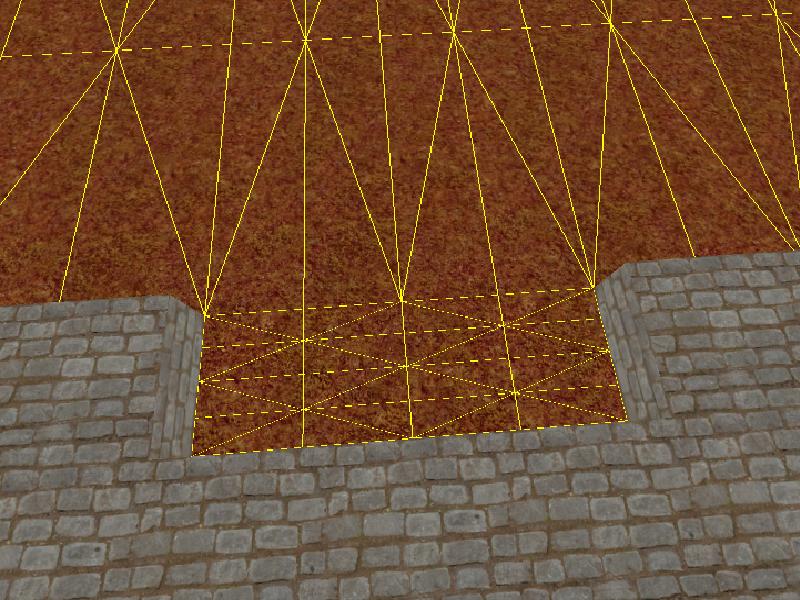
Jetzt setzt man überall da wo Displacements sein sollen Brushes hin und achtet immer darauf dass diese immer an den Ecken aufhören. Das ist jetzt ein einfaches Beispiel dafür was ich meine.

Jede Seite eines Brushes wird mit einer gleichlangen des nächsten Brushes fortgesetzt und das in jede Richtung. Dabei müssen keine Höhenunterschiede beachtet werden, da man diese viel besser mit einem Displacement machen kann.
4. Zum Displacement machen
Jetzt nimmt man das Texturtool und wählt die Seite, die Später noch da sein soll von jedem Brush aus. Bei mir wäre das jetzt die obere. Wenn alle Selektiert sind auf „create“ klicken und am besten 2 auswählen. Dann braucht man nicht so viele Polygone. Allerdings ist es dann auf großen Flächen eckig.
ACHTUNG:
Jeder Brush der zu einem Displacement werden soll muss 4 Ecken haben.
Er sollte einen Mindestgröße haben. Ich denke 6 units Breit und Lang sollte ein Displacement schon haben.
5. Displacement – Arch
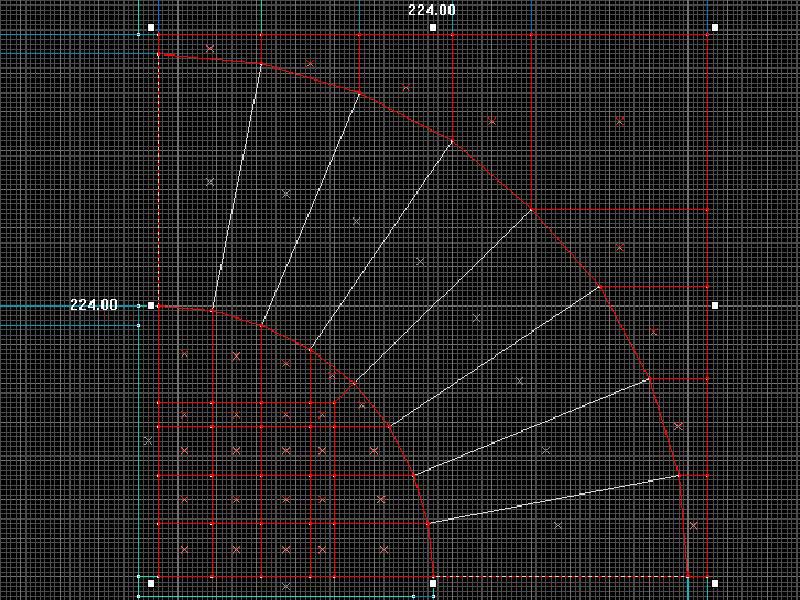
So jetzt kommt der eigentlich Inhalt dieses Tutorials. Ihr habt eine Kurve in eurem Weg und wollt, das direkt neben dieser Kurve ein Steilhang ist. Also erst die Kurve mit dem Arch Tool machen. Dabei sollte eine 90° Kurve nicht mehr als 8 Brushes haben, sonst wird es zu kompliziert und die Brushes liegen nicht mehr auf dem Grid.. Außerdem kann man es später noch runder machen. Jetzt schaltet man das Grid auf 2 und fängt nach diesem System die Kurve mit Brushes zu umranden. Umsoweniger Brushes die Kurve hat, umso leichter, schneller und polygonsparender wird es. Dabei müsst ihr die Brushes immer wieder mit dem Vertex Tool an die Kurve anpassen.

Dann wie gewohnt die obere Seite selektieren und auf „create“ drücken.

Man kann natürlich auch noch den eigentlich weg selektieren und ihn auch noch zum Displacement machen um ihr wie eine Serpentine den Berg heraufzuführen.
Wann benutzt man diese Methode ?
- Wenn man eine besondere Textur in einen Hang einarbeiten möchte. Ein Straße müsst auch so gemacht werden. ( Achtung -> vorher die Textur anpassen; danach geht es nicht mehr so gut )
- Wenn man Brushes mit Displacements nahtlos verbinden möchte und ein Arch bei den Brushes dabei hat.
6. Höhenunterschiede
Wenn ihr „paint geometry“ macht müsst ihr alle Displacements selektieren, die ihr verändern wollt. Wenn ihr den Rand eines Displacements erhöhen wollt müsst ihr natürlich auch das angrenzende Displacement selektieren das sonst ein blödes Loch entsteht. Wenn die beiden Vertices aber so schön auf einander passen, wie ich es oben gezeigt habe, könnt ihr dann einfach „Sew“ drücken und es wird wieder zusammengemacht.
7. Theorie
Natürlich verbraucht es sehr viele Polygone wenn ihr eine Kurve von Displacements umgebt und deswegen macht immer nur so viel wie nötig. Ihr hättet z.B. auch eine „Blend“ Textur verwenden und dann Plastersteine auf den Boden malen können, aber es gibt halt nicht jedes Material als Blend Textur. Außerdem wenn diese Textur eine durchgehende Linie ( Straße ) haben soll muss es so aufwändig gemacht werden.
Wenn ihr einfach nur mehrere Blendtexturen verwenden wollt reichen auch nur wenige eckige Displacements, die allerdings eine gleiche Textur haben sollten und eine andere.
Beispiel -> Gras + Erde und Gras + Felsen.
Dann könnt ihr fließende Grasübergänge machen und trotzdem einen Weg auf das Terrain malen und ein Stück Felswand dazu.
Diese Methode ist viel Polygonsparender bei fast gleichem aussehen, als wenn man den Weg mit einem eigenen Displacement macht.

8. Nachbearbeitung des Weges – Archvariante
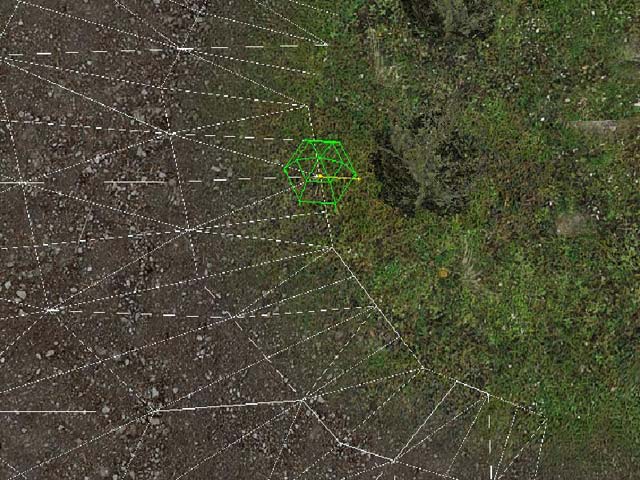
Mit 8 Brushes ist eine Kurve ja noch sehr eckig also geht ihr auf Paint geometry und wählt bei „Axis“ die entsprechende Achse aus um die Vertices seitlich zu verschieben. Und da jeder Brush durch das Displacement an jeder Seite jetzt 2 Vertices hat kann man die in der Mitte ein wenig herausschieben für eine rundere Form.

(Auf dem Bild ist ein Fehler damit man es besser sehen kann – man muss natürlich die angrenzenden Displacements auch noch auswählen)
In der kleinen Samplemap für CSS könnt ihr euch noch ein bisschen was anschauen aber ich hoffe, das ich das Prinzip verständlich erklärt haben.
Und hier noch eine kleine Inspirationsquelle.…

colonelburon