Areaportals dienen dazu, einzelne Abschnitte (Areas) einer Map durch Portals zu trennen und somit Ressourcen zu Sparen und die Performace zu erhöhen, in dem man einfach momentan nicht benötigte Abschnitte eines Levels ausblendet. Dies ist besonders günstig, wenn man an einem Größeren Projekt arbeitet. Das Tutorial gilt für Half-Life² (SP und MP) so wie für Counter-Strike:Source.
Als allererstes ist es wichtig zu wissen, das man über die Areaportals sogut wie keine Kontrolle hat. Sie sind nur durch richtiges Platzieren und korreckte Einstellung zu bändigen, da die Engine sich aussucht, welches Areaportal mit welchem zusammenarbeitet. Das höhrt sich vieleicht unvorteilhaft an, wenn man aber alles richtig macht, ist es kein Problem.
---- Normale Areaportals ----
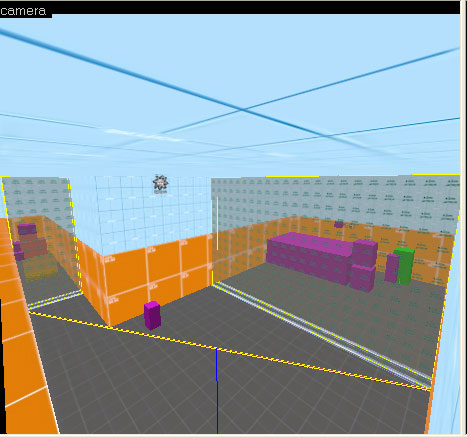
Zuerst sollte man an einer Beispielmap üben. dazu Bauen wir uns einen Raum mit einer "kleinen Gasse".

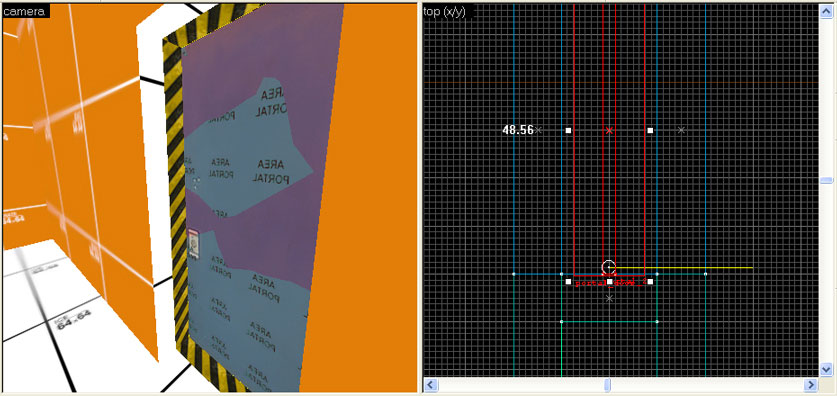
Dann setzen wir wie auf dem Bild gezeigt zwei Brushes, belegen diese von allen Seiten(!) mit der "tools/toolsareaportal" Textur.
Wichtg ist, das der Brush nirgends überlappt oder einen Spalt zwischen Wand/Decke/Boden erzeugt. Er muss zu 100% an allen Seiten dicht sein. Anschließend machen wir beide Brushes einzelnd über tie to entity zu einem func_areaportal.
Wie ihr seht, habe ich eine Linie von einem Areaportal zum anderen gezogen die gleichzeitig an der Ecke anliegt. Das kann sehr Praktisch sein, denn wenn nacher der Spieler durch ein Portal durchläuft, zurück blickt und ein Loch sieht, ist das nicht sehr schön. Deshalb sollte man die beiden func_areaportals so Platzieren, das man das andere von der Position des einen nicht sehen kann, dafür eignet sich eine Ecke wie diese geradezu Perfekt.
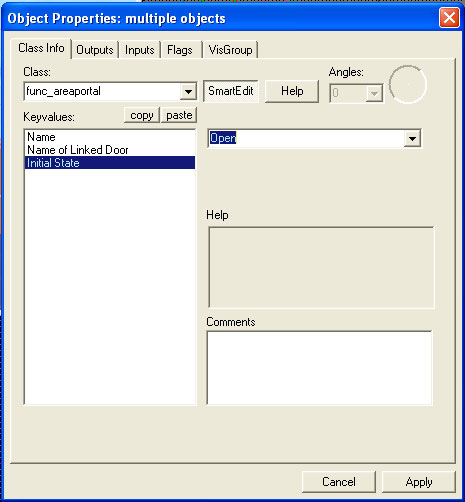
Wenn ihr sicher gegangen seid, das die beiden Portals zu 100% dicht mit den umliegenden Brushes liegen, wählen wir beide func_areaportals aus, gehen in die Properties und klicken auf den Eintrag "Initial State".

Dieser Wert legt fest, wie sich das Area Portal verhalten soll, sobalt es gespawnt ist. Hier stellen wir beide auf "Open".
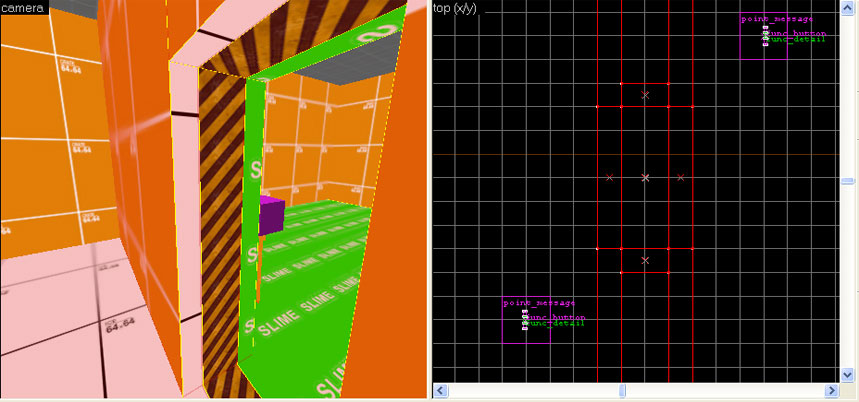
Nun Compilen wir die Map und geben in die Console "mat_wireframe 1" (ohne die ""(bei CS:S vorher sv_cheats 1 eingeben)) ein. Dieser Befehl bewirkt, das man das Gitternetz der Grafik selbst durch Wände sehen kann. Wenn man nun durch die Position der einzelnen Areaportals läuft, sollte man sehen, wie hinter dem anderen sämmtliche Brushes und Entitys verschwinden, sobalt man aber wieder zurück schreitet, wieder auftauchen. Wenn ihr alles richtig gemacht habt, sollte das zumindest so aussehen.
Falls es dem nicht so ist, so solltet ihr nocheinmal sichergehen, das die Areaportals auch wirklich zu 100% an Decke/Wand/Boden anliegen und nirgends in der World verschwinden.
---- Areaportals die verknüpft mit einer Tür agieren. ----
Auch hier solltet ihr mit einer Beispielmap anfangen.
Wir bauen zwei Räume die 16we auseinander liegen. Zwischen diese beiden Räume bauen wir einen Durchgang.
Hier ein Beispiel, wo ich für jede einzelne Zone eine andere Farbe verwendet habe, um klarer den unterschied zwischen den einzelnen Räumen erkennen zu lassen.

In den Durchgang setzen wir nun ein "prop_door_rotating", gehen auf den kleinen Roten Kasten unter Properties und dort unter den Eintrag "World Model". Hier angekommen tragen wir Folgendes ein: "models/props_c17/door01_left.mdl" (ohne die "").
Wie schwer zu erkennen ist, ist es ein Türmodel.
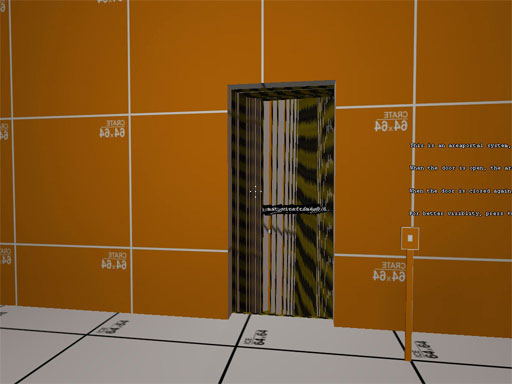
Nun richten wir die Tür so aus, das sie bündig mit dem Boden steht. Die Wände und der Brush über der Tür muss nun so an die Tür angepasst werden, das man nicht rechts, nicht links und nicht oben sowie untendurch etwas von der anderen Seite erkennen kann.
Das sollte dann inetwa so aussehen:

Ist dies geschehen gehen wir in die Properties des prop_door_rotating und geben ihm den Namen "portal_door" (oder irgendwas anderes, was man sich gut merken kann, so erspart man sich das ewige nachschauen).

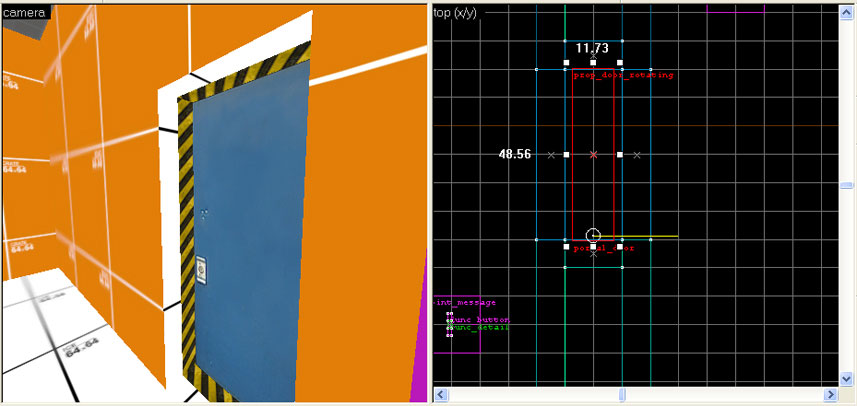
Nun müssen wir Prätzisionsarbeit leisten und zwar müssen wir nun einen Brush über die Tür Legen. Der Brush muss genau in den Durchgang passen (wiedereinmal 100% dichtheit). Diesem Brush geben wir wieder die "tools/toolsareaportal" Textur und machen ihn zu einem func_areaportal.
Nun gilt es diesen Brush auf 2we genau in die Mitte der Tür zu verkleinern.
So muss das dann aussehen, und zwar von beiden Seiten!

Nun gehen wir in die Properties des func_areaportals und gehen auf den Eintrag "Name of Linked door" und geben den Namen der Tür an (in diesem Falle portal_door).
Nun alles durch den Compile jagen und testen!
Sollte bei euch jener berüchtigter Hall of Mirror error kommen, habt ihr entweder das Portal nicht dicht angesetzt, es zu dick gemacht oder nicht mittig von der Tür Platziert.
 ]
]Ich möchte nocheinmal betonen, das es wichtig ist, das die Protals richtig Platziert sind und auch alle funkionieren. Wenn man in einer Map z.b. ein Areaportal System bestehend aus zwei func_areaportals (wie als erstes oben beschrieben) und ein system das mit einer Tür verlinkt ist und das System mit der Tür nicht richtig Funkioniert, werden die anderen beiden func_areaportals auch verrücktspielen! Vorsicht ist geboten!
In diesem Sinne
Happy Mappin´