Ich habe mich heute ein wenig mit dem Thema Licht auseinander gesetzt und eine
Möglichkeit gefunden auf einfache Art und Weise einen Lichtschalter zu kreieren.
Zu Erst erstellen wir ein light_entity und setzen es an die Stelle,
an der wir später unsere Lichtquelle erzeugen wollen.
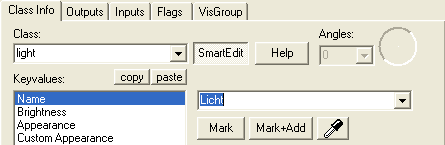
Anschießend öffnen wir dessen Properties und geben dem Entity
beispielsweise den Namen "Licht" .

Nun suchen wir uns einen Bereich aus, an dem wir den Lichtschalter
anbringen wollen. Wir erstellen einen Brush der später zum Schalter
umfunktioniert wird.
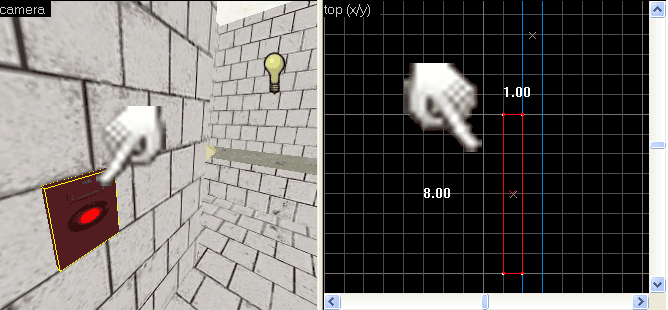
In meinem Beispiel ist der Brush 1 x 8 Einheiten groß und mit der
"props/doorbutton002a" Textur versehen:

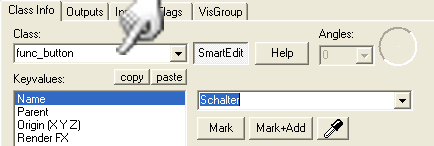
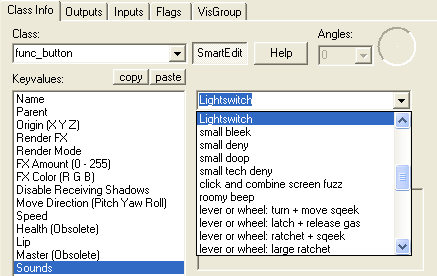
Jetzt wählen wir "tie to entitie" aus und weisen Ihm über das
"Class" Eingabefeld seine zukünftige Funktion zu:
"func_button"
Unserem Button geben wir den Namen "Schalter" .

Der Schalter muss nun mit der Lampe verbunden werden um seinen
Zweck erfüllen zu können.
Unter "Parent" verknüpfen wir den Schalter mit unserem "Licht" .

Nun müssem wir nurnoch festlegen wie er mit dem light_entity agieren soll.
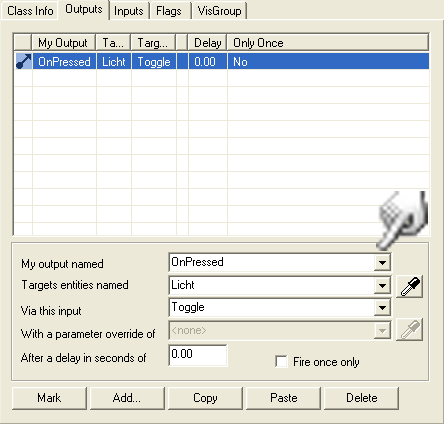
Hierzu erstellen wir unter "Outputs" einen neuen Output, indem wir einmal
auf "Add..." klicken und folgendes angeben:
My output named: OnPressed
Targets entities named: Licht
Via this input: Toggle

Unter "Delay Before Reset" müssen wir den Wert, der standartmäßig
auf 3 Sekunden steht - auf "0" setzen, um das Licht schnellstmöglich
An- bzw. wieder Ausschalten zu können.

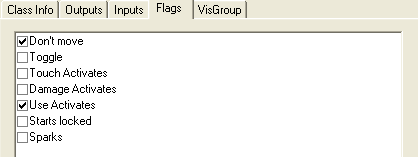
Unter "Flags" setzen wir ein Häkchen bei:
don´t move und Use Activates

Nun lässt sich das Licht bereits per Use-Taste An- und Ausschalten.
Um dem ganzen jedoch noch den Feinschliff zu verpassen, weisen wir
unserem Schalter noch ein authentisches Bediengeräusch zu.
Unter "Sounds" suchen wir den eintrag "Lightswitch" heraus
und bestätigen das Ganze mit "Apply" .

Und so sieht das ganze im Endstadium aus:

Badezimmerbeleuchtung
Ich denke mit dieser Option lässt sich einiges anfangen.
Ich wünsche euch auf jeden Fall
viel Spaß damit
 !
!